
Webgl : guide de développement d’application web 3D sera disponible dès Janvier 2013 en librairie, et sera aussi commercialisé en version électronique. Il concentre notre savoir faire dans le développement webgl. Plus de détails ainsi qu’un résumé de l’ouvrage sont disponibles sur le site internet des éditions ENI.
Archives par étiquette : WebGL
Application de tracking vidéo
En utilisant l’API getUserMedia pour récupérer le flux vidéo de la webcam, et webgl pour le traiter, nous avons développé une application de tracking vidéo.
Il s’agit d’un POC (Proof Of Concept) développé rapidement (en moins de 2 jours). Vous pouvez le tester en utilisant la dernière version de Chrome sur http://www.spacegoo.com/trackGL .
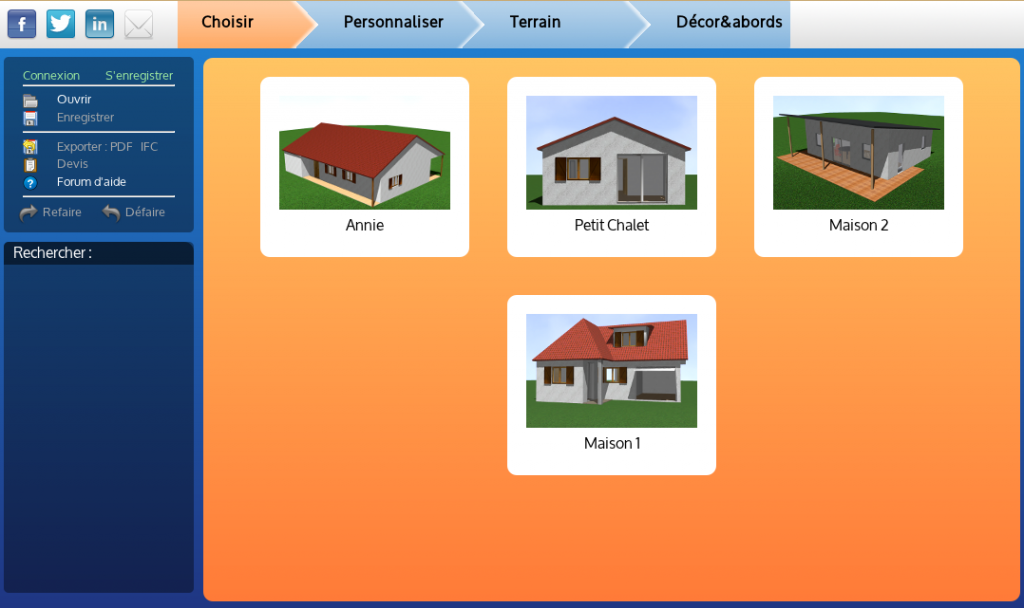
LIGNUM : une version pour les maisons en pierre
Le projet LIGNUM progresse toujours dans la voie du marché. Nous avons déployé une version dédiée aux maisons en pierre. Au niveau technique, c’est la même application que la version bois, sauf que les modèles de maisons sont différents, et une feuille de style plus pimpante a été appliquée. Elle est disponible ici : configurateur de maisons en pierre .
 Différents bugs ont également été corrigés, portant notamment sur l’accessibilité de l’application hors ligne et les textures qui pouvaient apparaître noircies avec Firefox (il s’agit en fait d’un bug de Firefox qui a été signalé).
Différents bugs ont également été corrigés, portant notamment sur l’accessibilité de l’application hors ligne et les textures qui pouvaient apparaître noircies avec Firefox (il s’agit en fait d’un bug de Firefox qui a été signalé).
Après un premier chargement avec les dernières versions de Firefox ou Chrome, LIGNUM est ensuite disponible en hors ligne à la même adresse.
Il est aussi maintenant possible d’exporter les maisons au format IFC (Industry Foundation Classes), format standard pour la CAO appliquée à la construction. Les modèles exportés peuvent ensuite être édités avec les logiciels d’architecture courants ou via Blender (il existe un module d’import au format IFC). Pour l’instant seule la structure des maisons (murs, toits, planchers, terrasses) est exportée.
TEACH ME TO FLY – Jeu de vol en webgl
TEACH ME TO FLY est un petit jeu de vol en webgl développé en deux jours en utilisant la librairie Three.js . Le code est disponible sur github ici.
Ce jeu peut facilement être recustomisé. Tux est un modèle Collada créé sous Blender puis exporté. La map est dans l’index.html et elle est composée de lignes sous la forme :
FF 32 00 EA EA EF EF FF FF A8 00 FF \
Chaque ligne de ce type représente une rangée de building. Chaque bloc de charactères hexadécimaux représente un building. La forme du building correspond à la notation binaire du bloc en hexadécimal. Par exemple FF s’écrit 11111111 en binaire, et sera donc un building plein de hauteur maximale.
L’éclairage de la scène se compose d’une spotlight placée au niveau du pingouin pour éclairer les buildings, d’une lumière ambiante, d’une pointlight orangée placée au niveau de la caméra pour éclairer surtout le pingouin, et d’une lumière directionnelle utilisée uniquement pour l’ombrage.
Le jeu est disponible ici
Voici la vidéo capture d’écran pour les non compatibles webgl :
CHESS CAM, un jeu d’échecs en 3D avec webcam
Nous avons effectué un petit break dans le projet sur lequel nous travaillons depuis 3 mois, et sur lequel nous n’avons encore rien communiqué, afin de développer un sympathique jeu d’échecs en 3D en 5 jours.
Au niveau 3D, la démonstration repose sur une version allégée du moteur 3D SPACEGOO. L’éclairage est réalisé par combinaison d’ambient occlusion par cuisson de texture (baking) avec le modèle d’éclairage de Blinn Phong ( http://en.wikipedia.org/wiki/Blinn%E2%80%93Phong_shading_model ). Les ombres sont réalisées en ombres projetées, en activant l’option GL.BLEND et en utilisant le stencil buffer pour ne pas foncer plusieurs fois les mêmes pixels de l’ombre.
Au niveau de la retransmission webcam, nous avons utilisé la récente technologie webrtc ( http://www.webrtc.org ) . Cette dernière permet de récupérer l’image de la webcam dans l’élément VIDEO d’HTML5, et de la retransmettre en P2P.
Pour l’ouverture du canal de transmission et la transmission P2P, nous avons utilisé le serveur d’exemple (peerconnection_server) dont la compilation est expliquée ici : http://www.webrtc.org/reference/getting-started . Ce serveur ayant tendance à être assez capricieux (il communique par requêtes AJAX avec les clients et parfois il ne les retransmet pas), il a été nécessaire de rajouter un petit protocole de transmission de données avec ACK pour éviter des deadends au cours des parties.
Cette démonstration serait présentée au meeting de l’IETF à Paris à la fin du mois, dans le but de promouvoir la technologie webrtc et de montrer que cette dernière peut apporter bien plus qu’un simple « Skype dans le navigateur ».
En attendant que la démo soit en ligne (il manque le serveur pour la faire tourner, et pour l’instant notre contrat d’hébergement ne nous permet pas de faire tourner ce serveur sur spacegoo.com), voici une video screenshot du résultat :
Il ne reste plus qu’à espérer que cette technologie se démocratise rapidement. Elle est pour l’instant disponible sur les builds des canaux Dev et Canary de Chrome, et elle devrait arriver d’ici peu dans les Firefox Nighties.
