Habituellement les moteurs physique WebGL ( ce qui empêche le joueur de passer à travers le décor ) tournent sur le CPU (Central Processing Unit) et non sur le GPU (Graphic Processing Unit).
Dans les applications compilées, la physique peut être calculée sur GPU, soit en utilisant des shaders comme le geometry shader auxquels on n’a pas accès en WebGL, soit en utilisant des fonctionnalités matérielles spécifiques, comme PhysX pour les carte graphiques Nvidia. Mais pour les applications WebGL, la physique est ramenée à des collisions sphère/octree calculées sur CPU.
L’octree (arbre contenant toutes les faces de la scène) est soit pré-calculé et inclus dans les données, soit calculé lors du chargement de la scène. Dans tous les cas, il alourdit le chargement. Quant au moteur physique en Javascript, il requiert beaucoup de calculs de collisions pour chaque image générée.
Je détaille le fonctionnement d’un tel moteur physique dans mon ouvrage WebGL : Guide de programmation d’applications web 3D.
Je présente ici une façon très différentes de calculer la physique. Elle ne nécessite ni de calcul d’octree, ni de calcul d’intersections sur CPU via des méthodes dérivées de l’utilisation des coordonnées de Plücker et du théorême de l’axe séparateur. Presque tout est effectué sur le GPU.
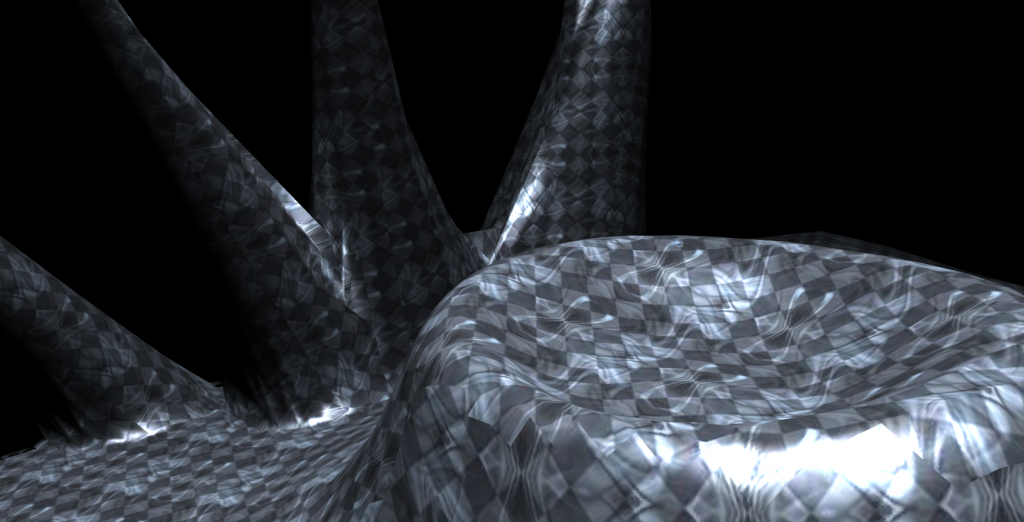
Capture d’écran de la démonstration :

Capture d’écran de la démonstration disponible sur http://spacegoo.com/publis/cubemapPhysics/implementation
Cliquez ici pour lire la publication détaillant le fonctionnement de l’algorithme (en anglais)
Cliquez ici pour jouer à la démonstration (utilisez les flèches du pavé directionnel du clavier pour vous déplacer, et la barre d’espace pour sauter),
Cliquez ici pour télécharger le code source de la démonstration
Cet algorithme est intéressant à implémenter pour des applications où la physique se résume à des collisions personnage/décor. S’il y a de nombreuses interactions physiques à calculer (interactions objet-objet notamment), il vaudra mieux passer par des algorithmes plus classiques basés sur l’utilisation d’octree.