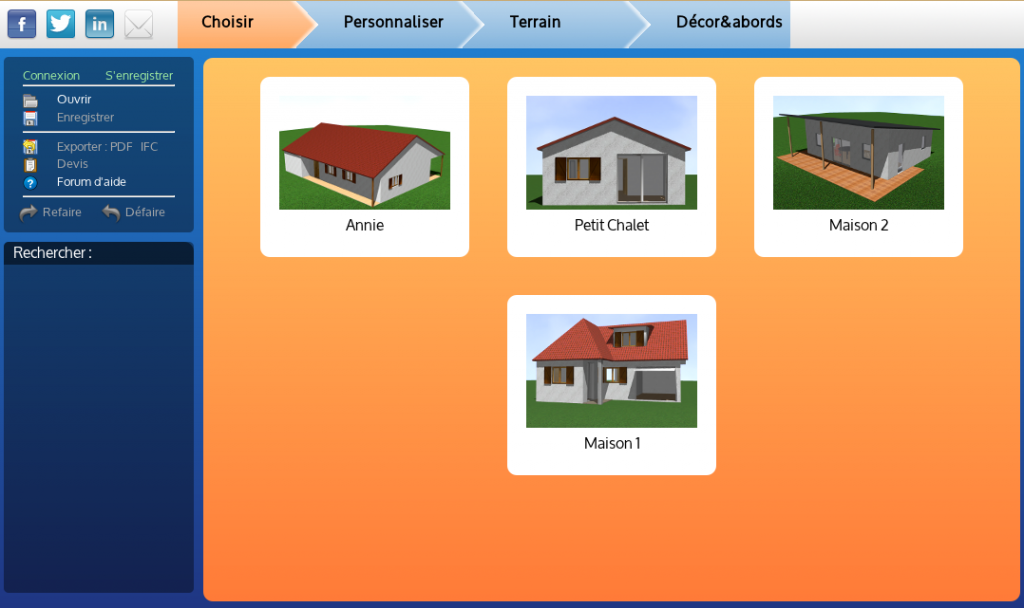
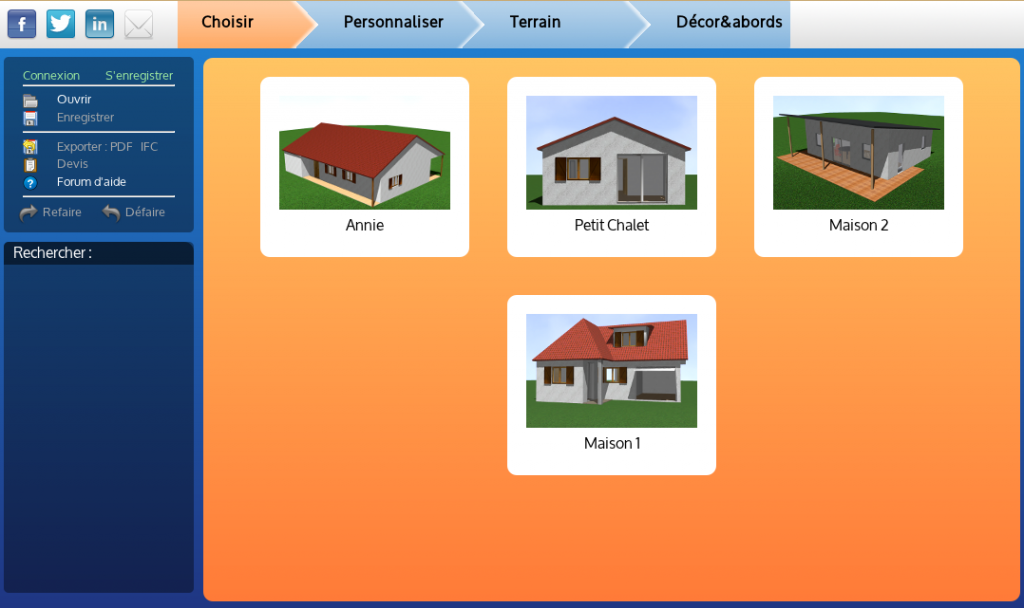
Le projet LIGNUM progresse toujours dans la voie du marché. Nous avons déployé une version dédiée aux maisons en pierre. Au niveau technique, c’est la même application que la version bois, sauf que les modèles de maisons sont différents, et une feuille de style plus pimpante a été appliquée. Elle est disponible ici : configurateur de maisons en pierre .
 Différents bugs ont également été corrigés, portant notamment sur l’accessibilité de l’application hors ligne et les textures qui pouvaient apparaître noircies avec Firefox (il s’agit en fait d’un bug de Firefox qui a été signalé).
Différents bugs ont également été corrigés, portant notamment sur l’accessibilité de l’application hors ligne et les textures qui pouvaient apparaître noircies avec Firefox (il s’agit en fait d’un bug de Firefox qui a été signalé).
Après un premier chargement avec les dernières versions de Firefox ou Chrome, LIGNUM est ensuite disponible en hors ligne à la même adresse.
Il est aussi maintenant possible d’exporter les maisons au format IFC (Industry Foundation Classes), format standard pour la CAO appliquée à la construction. Les modèles exportés peuvent ensuite être édités avec les logiciels d’architecture courants ou via Blender (il existe un module d’import au format IFC). Pour l’instant seule la structure des maisons (murs, toits, planchers, terrasses) est exportée.