WebGL Academy est un IDE simplifié permettant d’apprendre les bases de la programmation 3D avec WebGL. Les cours y sont présentés de façon progressive, pas à pas, et accompagnés d’exercices permettant de bien s’approprier le code.
WebGL Academy : apprendre le WebGL avec des tutoriels intéractifs
Les exemples sont totalement framework agnostic : aucune librairie extérieure, même de calcul matriciel ou JQuery, n’est utilisée. Cette année je vais l’utiliser auprès de mes étudiants en préambule à mes cours/TD sur la programmation 3D avec WebGL . Les étudiants commencent avec WebGL Academy, sans se soucier de l’IDE, avec un code très simple mais peu structuré, puis basculent sur Netbeans/TD en méthode copy&paste.
Au niveau technique, WebGL Academy utilise Codemirror pour l’ éditeur de code (que j’ai modifié légèrement 😉 ). Il prend en compte l’indentation automatique et la coloration syntaxique pour les langages suivants : HTML, Javascript, Python. Le projet peut-être exécuté soit dans l’IDE, soit en plein écran. Il peut également être téléchargé.
Les cours sont écris en utilisant une syntaxe XML. Exemple de cours.
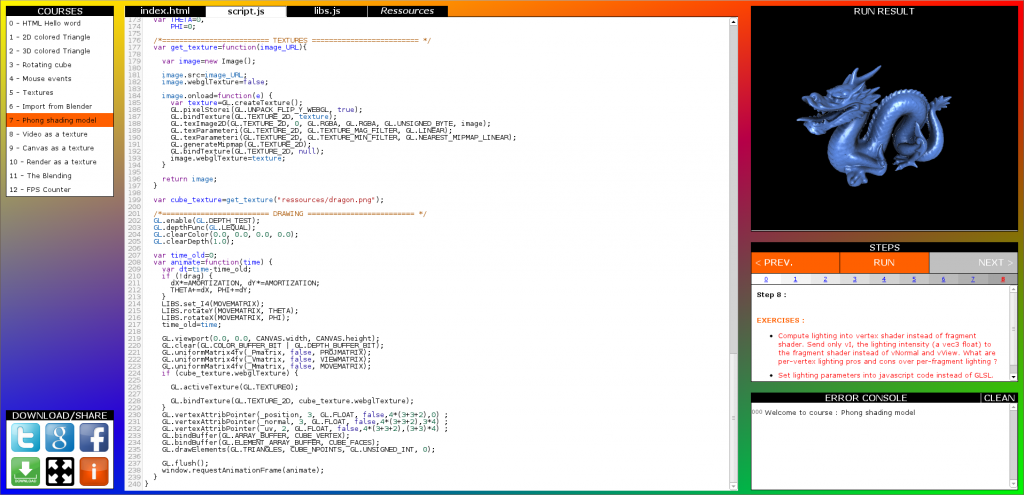
Petite capture d’écran de l’interface :